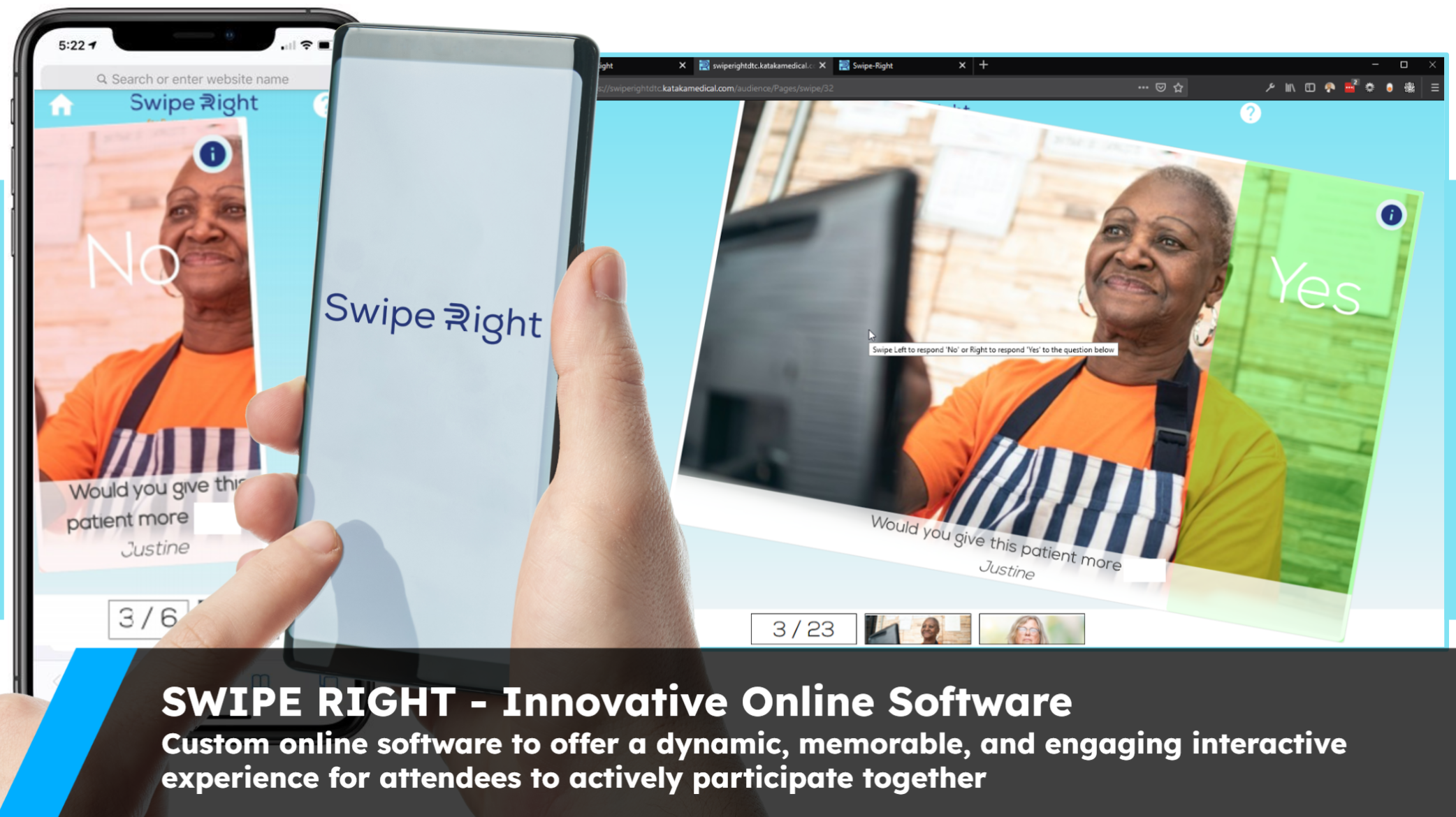
Kataka Medical Communication needed a visually interactive online solution to replace their in-person game format for staging events and conferences during the pandemic. A company with the objective of furthering medical education and communication, they needed an online software to introduce a new tool for realising their vision of encouraging and expanding communication and education in the medical field.
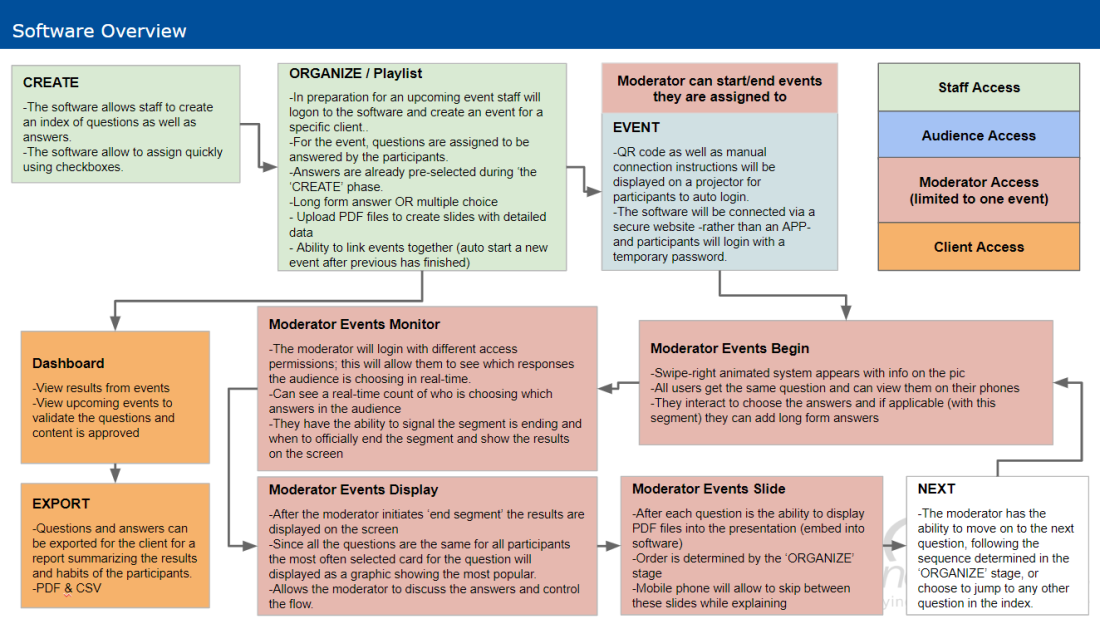
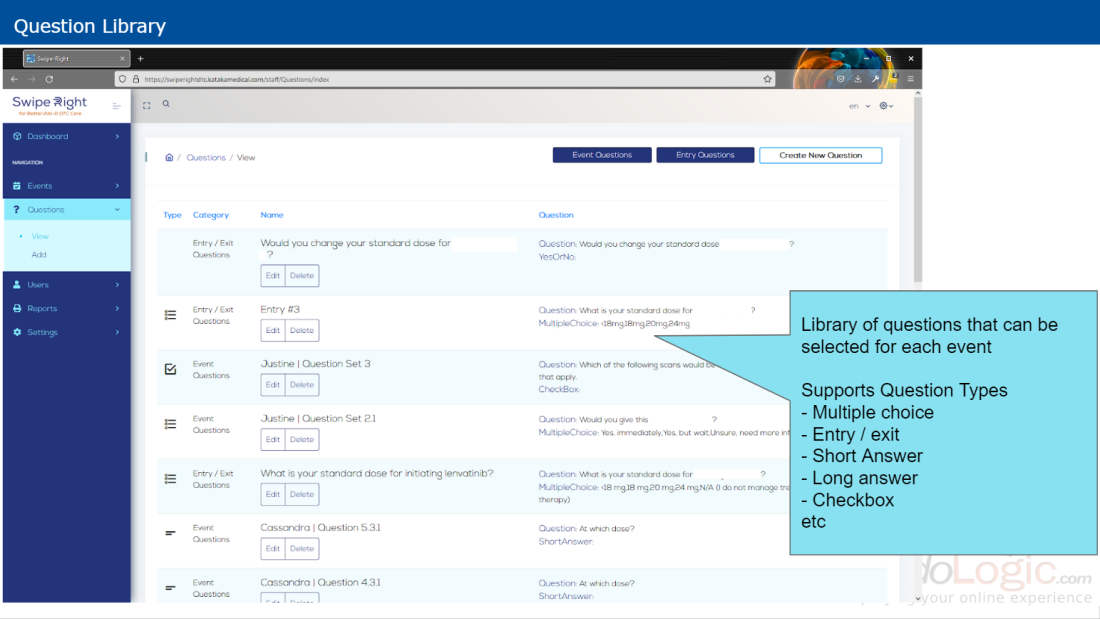
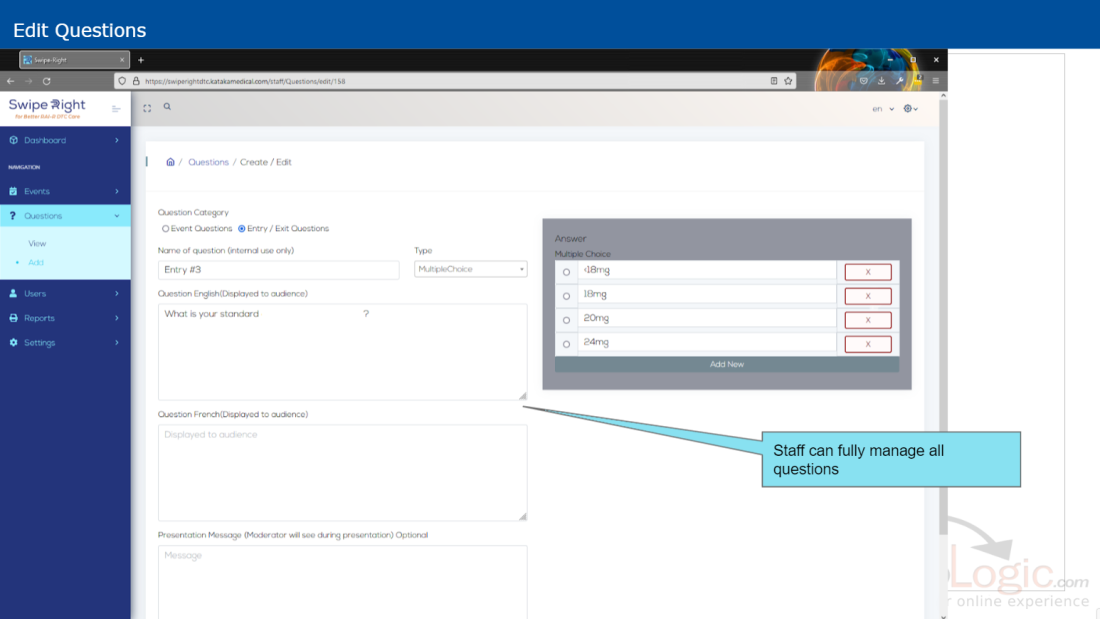
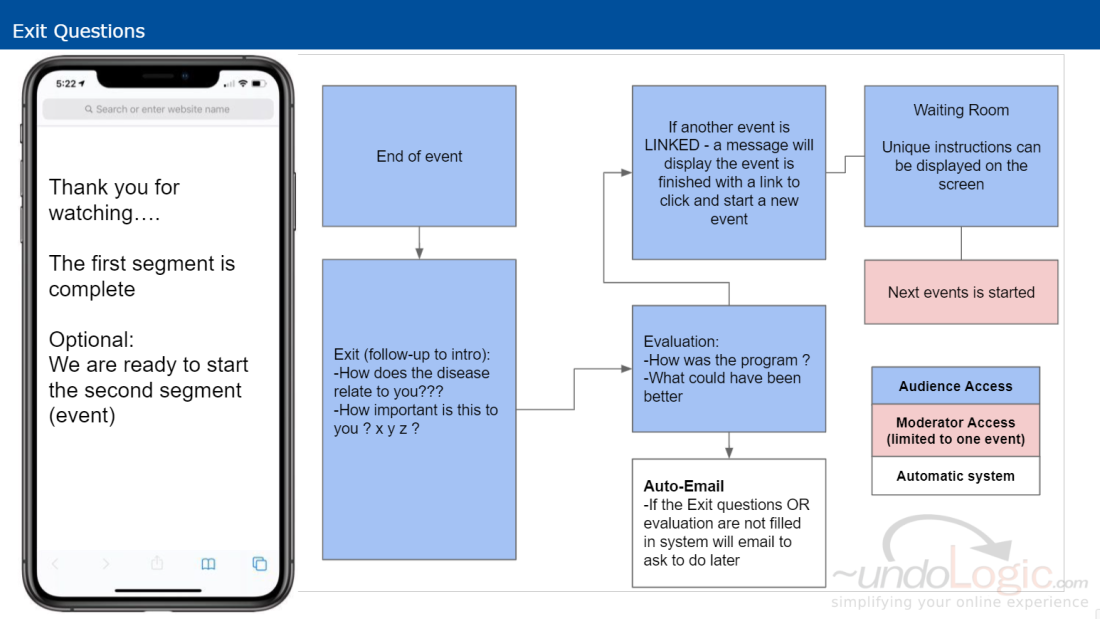
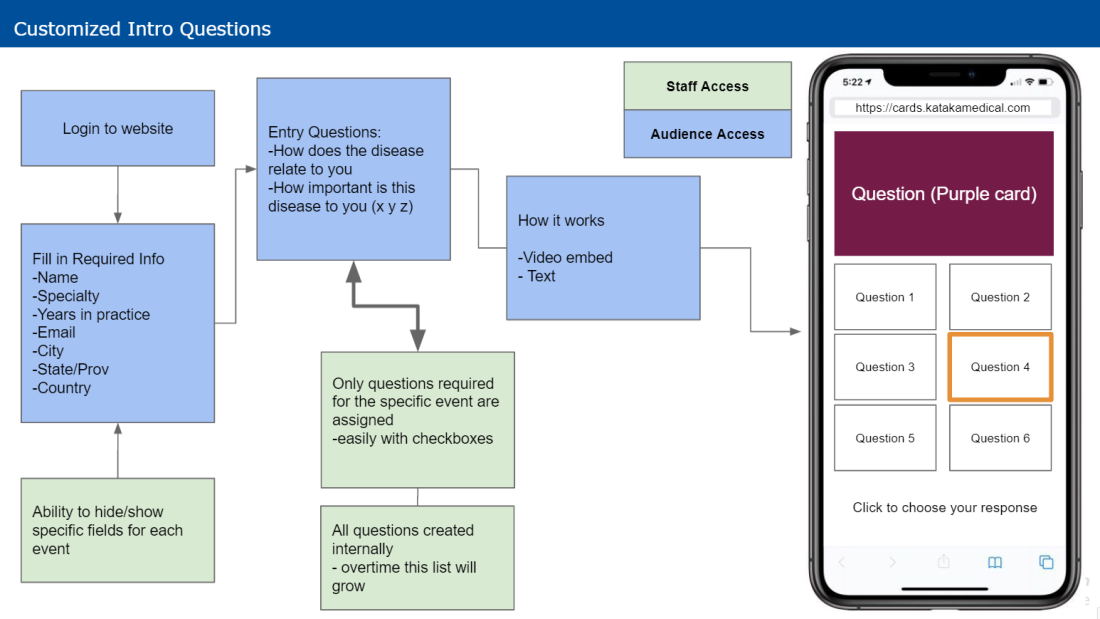
undoLogic created Swipe Right, an innovative online software to facilitate a dynamic, memorable, and engaging interactive experience for its users. Featuring multiple secure roles the custom software permits the attendees to actively participate in an ongoing periodical online event. Using a popular drag and drop gesture the participants can actively engage by intuitively swiping right or left on their mobile phones, tablets and even desktop / laptop computers to indicate yes or no responses to questions. The moderator has control over the initial questions, the flow of the event, can view the overall status of all active devices and choose when to display the final results after all questions have been answered. After the event all data can be viewed by staff on a graph and exported to Excel for further analysis.













Our personalized approach begins by discussing your goals, direction and vision
then narrowing down your requirements, with our unique visual development method.
After all features are fully realized programming then solidifies your new solution
We set up a brainstorming session with our clients to explore and discover exactly what is required for the upcoming project.
We balance features / budget / timelines and narrow down a plan of action that is suitable for the overall project as well as the clients vision.
Our visual designers create the complete front-end of the software as an interactive platform without connection to a back-end system or database. Deep thought and work is put into user-interface (spacing, colour palette, sizing) as well as user-experience (efficient navigation, ease of use, mobile/tablet variations to the desktop layout) in line with the clients vision and expectations.
The visual concept can be reviewed by the client before programming, ensuring that all requested features are included and are in line with their vision. Any changes are accomplished efficiently by returning to the ‘SEE-IT’ segment. When completed, and all aspects of the software can be clicked through in line with the overall vision, it is APPROVED and ready for programming.
The client’s vision has been confirmed and finalized. Programming will connect the front end to a back-end system to process data via a database or external api. All major features are developed with a functional testing paradigm first. This ensures that a logic pattern is validated and will not break when future features are released. Our process achieves a stable rapid development process.
Programming is complete and all features are available for review on a STAGING server for testing and verification.
All major features of the software include step-by-step documentation with direct links from each page. This allows your staff to quickly get info how to use the software easily and efficiently.
We soft-launch with select users to ensure stability as ALPHA (Fully functional and usable online software but excludes detailed testing, security audits, optimizations and can contain bugs or unexpected issues.) - We are LIVE !
(Optionally BETA & OPTIMIZE) Billed Separately after project launch, optionally move the project into Beta with detailed testing, finalizing the refactor of the source code, adding integration tests to automatically validate the intended functionality and ensure it is optimized in line with the scaling plan. At this point if the ongoing maintenance is completed the project is now complete.
Our site uses essential cookies only. We do not use any 3rd party cookies. Read our privacy policy for more information.